Le nouveau rendu JavaScript Street View apporte des améliorations de rendu et un meilleur support mobile
Street View est l’une des fonctionnalités les plus appréciées de Google Maps. Il offre aux utilisateurs un moyen d’explorer et de découvrir le monde qui les entoure. Les développeurs du monde entier utilisent Street View dans l’API JavaScript de Google Maps pour rendre leurs applications plus uniques et plus stimulantes, en donnant à leurs utilisateurs une idée de ce que signifie visiter un lieu dans la vie réelle.
Aujourd’hui, nous améliorons encore Street View, en particulier sur les appareils mobiles, en lançant un nouveau rendu Street View dans l’API JavaScript de Google Maps. Lisez la suite pour plus de détails sur ce que nous avons amélioré!
Meilleur affichage
Transitions plus douces
Les transitions d’un point à un autre dans Street View incluent désormais davantage d’images de l’animation, ce qui a pour effet de faire glisser le curseur en douceur vers l’emplacement suivant. Les transitions dans l’ancien moteur de rendu ressemblaient à sauter d’un endroit à un autre.


Chargement en douceur des animations
L’ancien moteur de rendu répète les images tout en chargeant un nouveau contenu, ce qui crée un effet de bégaiement. Le nouveau rendu utilise des images de résolution inférieure lors du chargement, ce qui permet une animation plus fluide lors de la rotation d’une image dans Street View.


Améliorations de la modélisation d'objet
Les objets de Street View ont une meilleure apparence dans le nouveau rendu, car il crée un modèle à 360 degrés prenant en compte toutes les perspectives possibles. Par exemple, cet immeuble de grande hauteur présente des lignes ondulées dans l’ancien rendu, par opposition à des lignes nettes dans le nouveau rendu.


Autre exemple: pour les images inclinées, comme une rue avec une colline abrupte, le nouveau rendu corrige les objets pour qu’ils soient verticaux, alors que l’ancien rendu aurait montré les objets sous un angle.


Meilleur support mobile
Images WebGL
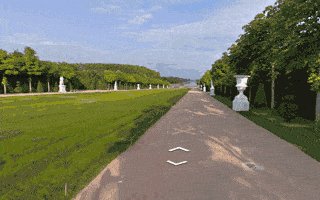
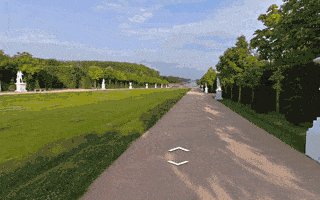
Le nouveau moteur de rendu utilise WebGL (sur les navigateurs qui le prennent en charge ), ce qui se traduit par une fréquence d’images plus élevée et un meilleur rendu, en particulier sur les appareils mobiles. Sur les appareils mobiles, l’ancien moteur de rendu affichait une projection de l’image, alors que WebGL nous permet de présenter une sphère rendue qui ressemble à ce qu’elle serait en réalité. Par exemple, la rue dans l’image ci-dessous est rectiligne, mais l’ancien rendu rendait son apparence incurvée sur les appareils mobiles.


Support tactile
À mesure que l’utilisation du Web mobile se développe, les utilisateurs s’attendent à ce que les interactions tactiles familières fonctionnent partout. Le nouveau moteur de rendu prend en charge les mêmes gestes tactiles naturels sur mobile que ceux disponibles dans l’application Android de Google Maps: pincer pour zoomer et taper deux fois pour aller. Dans l’ancien moteur de rendu, le zoom n’était disponible que via les boutons +/-, et le déplacement n’était possible qu’en cliquant sur les flèches au sol.
Suivi de mouvement sur les appareils mobiles
Les appareils mobiles offrent aux développeurs la possibilité de fournir à leurs utilisateurs des moyens plus naturels d’explorer et d’interagir avec leurs applications. Nous avons activé la prise en charge des événements d’orientation de périphérique sous Street View afin que les utilisateurs de périphériques mobiles puissent parcourir Street View en déplaçant leur téléphone. Les développeurs ont la possibilité de désactiver cette option s’ils le préfèrent. Veuillez consulter la documentation du développeur pour plus de détails ou ouvrez le lien de la documentation sur un appareil mobile pour voir le suivi de mouvement en action.
De meilleurs contrôles
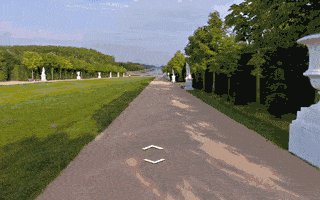
X Forward
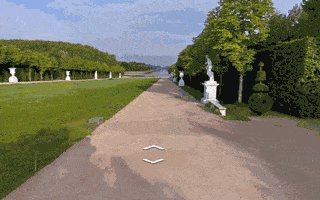
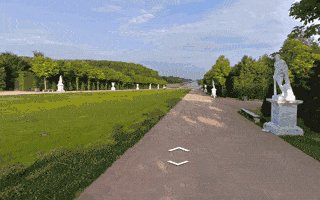
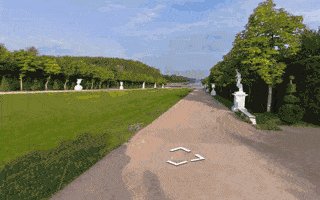
Lors de l’utilisation d’un périphérique de bureau avec une souris ou un pavé tactile, les utilisateurs verront un petit «X» à l’emplacement du curseur indiquant l’emplacement de la caméra suivante s’ils choisissent d’avancer. Les flèches indiquent la direction du mouvement. Les rectangles muraux identifient la direction vers laquelle la caméra se dirigera.
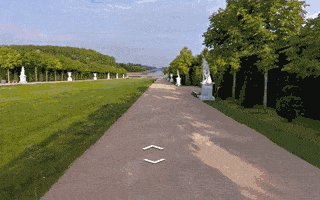
Cibles d'image suivantes

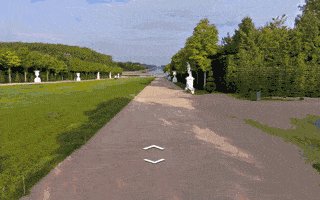
Cible d'image centrée suivante

Noms de rue, étiquettes et cibles plus propres
Les noms de rue et les étiquettes sont maintenant séparés des contrôles, ce qui élimine les problèmes de chevauchement et permet un affichage clair dans les langues de droite à gauche et de gauche à droite.
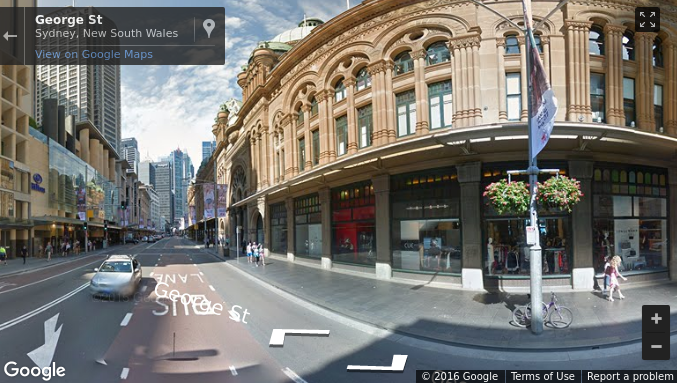
Ancien moteur de rendu

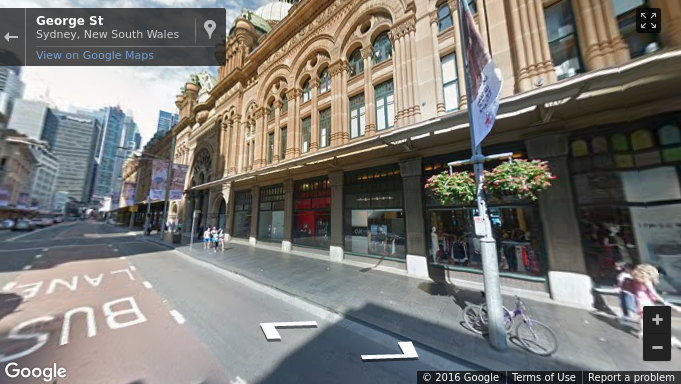
Nouveau moteur de rendu

Nous espérons que vous apprécierez l’utilisation du nouveau moteur de rendu Street View amélioré! Nous remercions également tous les développeurs qui utilisent l’API JavaScript de Google Maps et leur fournissent des informations via le suivi des problèmes . Obtenir les commentaires des développeurs est essentiel pour que nous puissions continuer à améliorer nos produits. Si vous avez des rapports de bugs ou des demandes de fonctionnalités, merci de nous le faire savoir!
Pour plus d’informations sur Street View dans l’API JavaScript de Google Maps, consultez la documentation du développeur .
Publié par Elena Kelareva, chef de produit, API Google Maps
Publié à l’origine sur googlegeodevelopers.blogspot.in .